
Background
Startup company is in the process of signing OEM automotive brands on to its smart charging platform that integrates into native applications. The company is trying to encourage the adoption of renewables in powering charging stations. Through gamification and OEM integration, the app screens would inform and lead EV drivers to stations using renewables and also reward them for charging at optimal times.
My Task
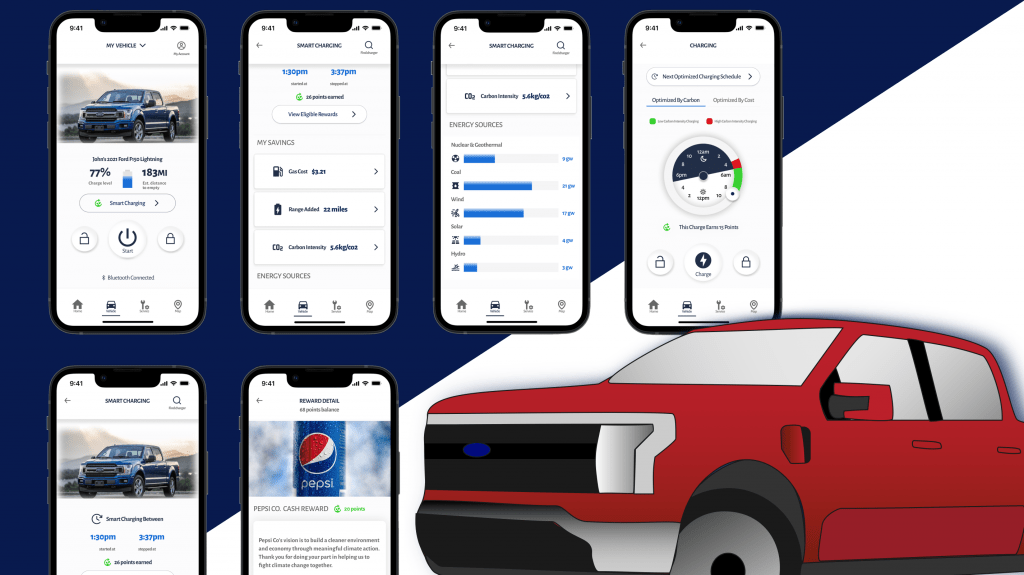
My task was to design multiple screens for the Ford Pass App and to integrate several of startup’s user flow into existing branding.
I was required to create the following screens:
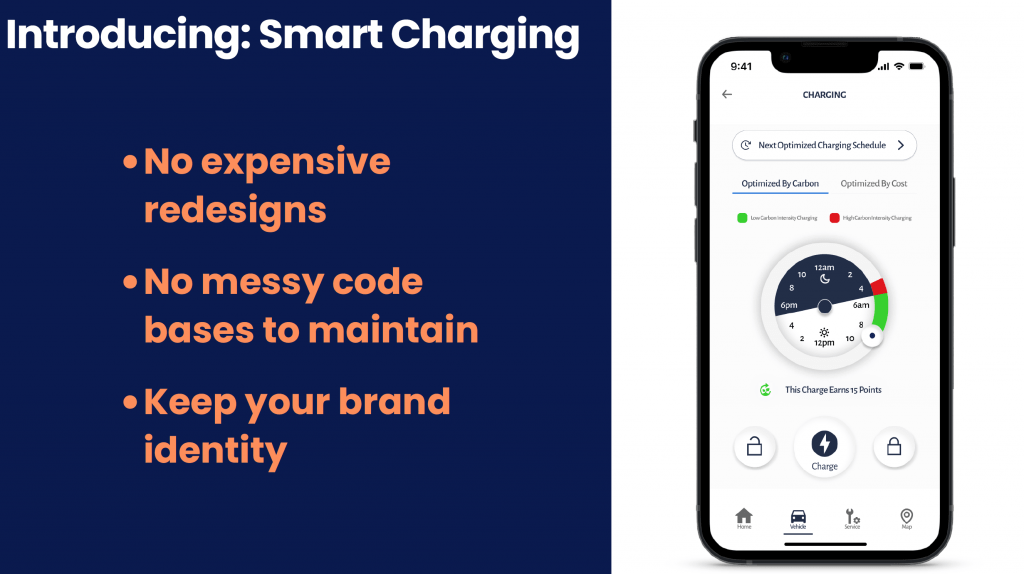
- Smart charging controls
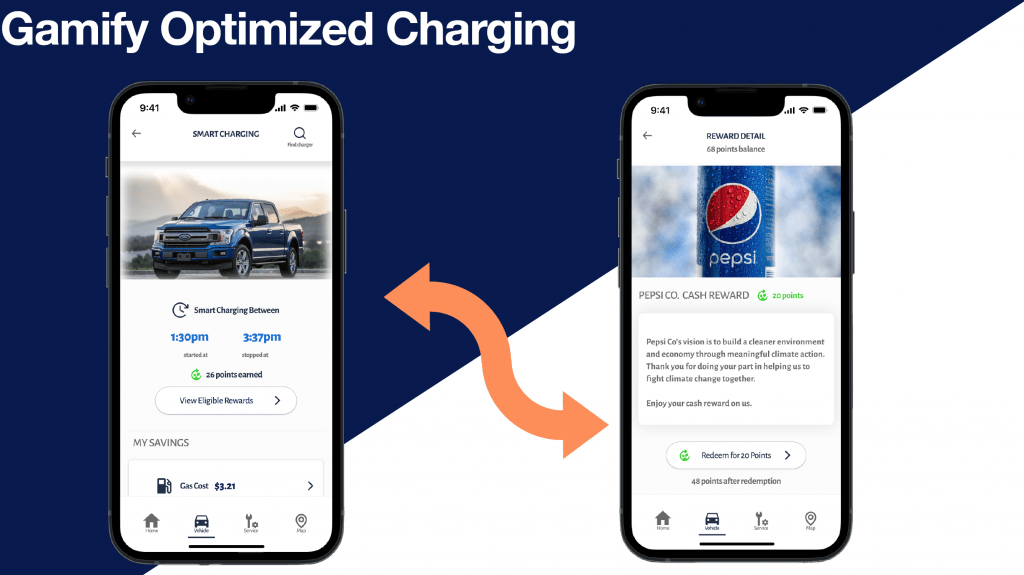
- Rewards page
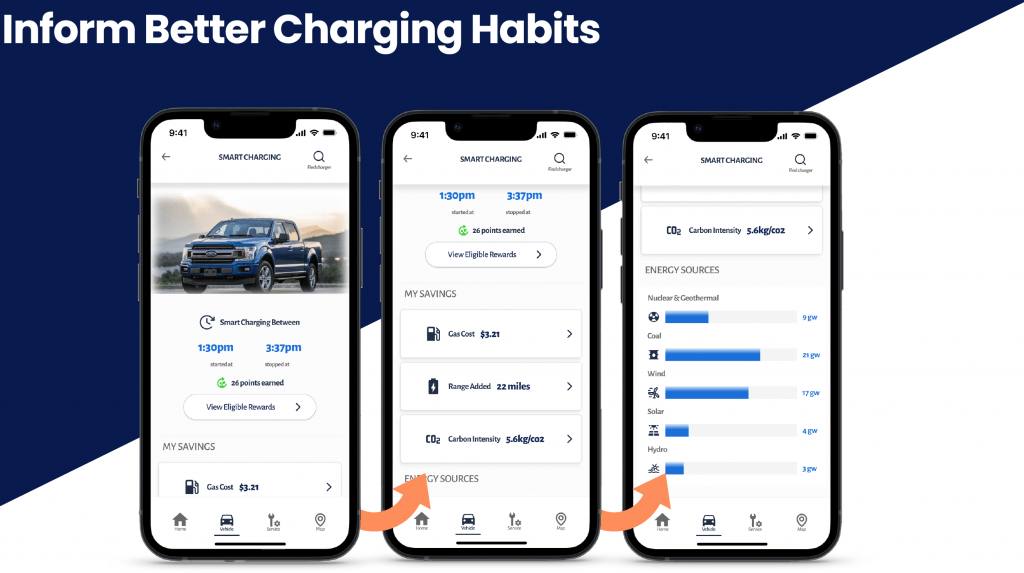
- Energy sources
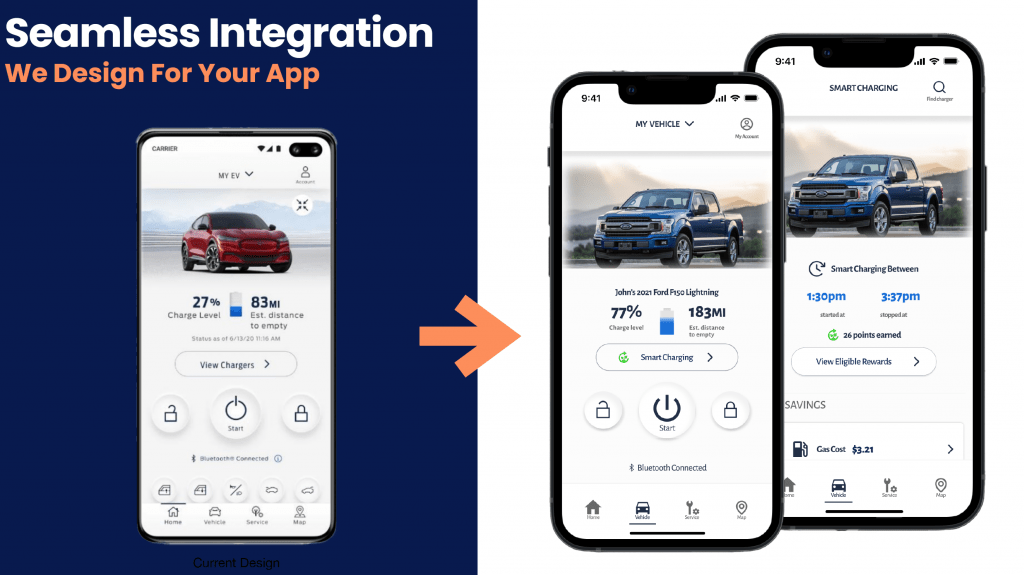
In addition to these pages I added a redesigned home page to better illustrate the user flow incorporating startup’s smart charging ecosystem.
Finally I was tasked with creating a presentation of my design work that could be incorporated into the company’s larger pitch to Ford Motor Co.
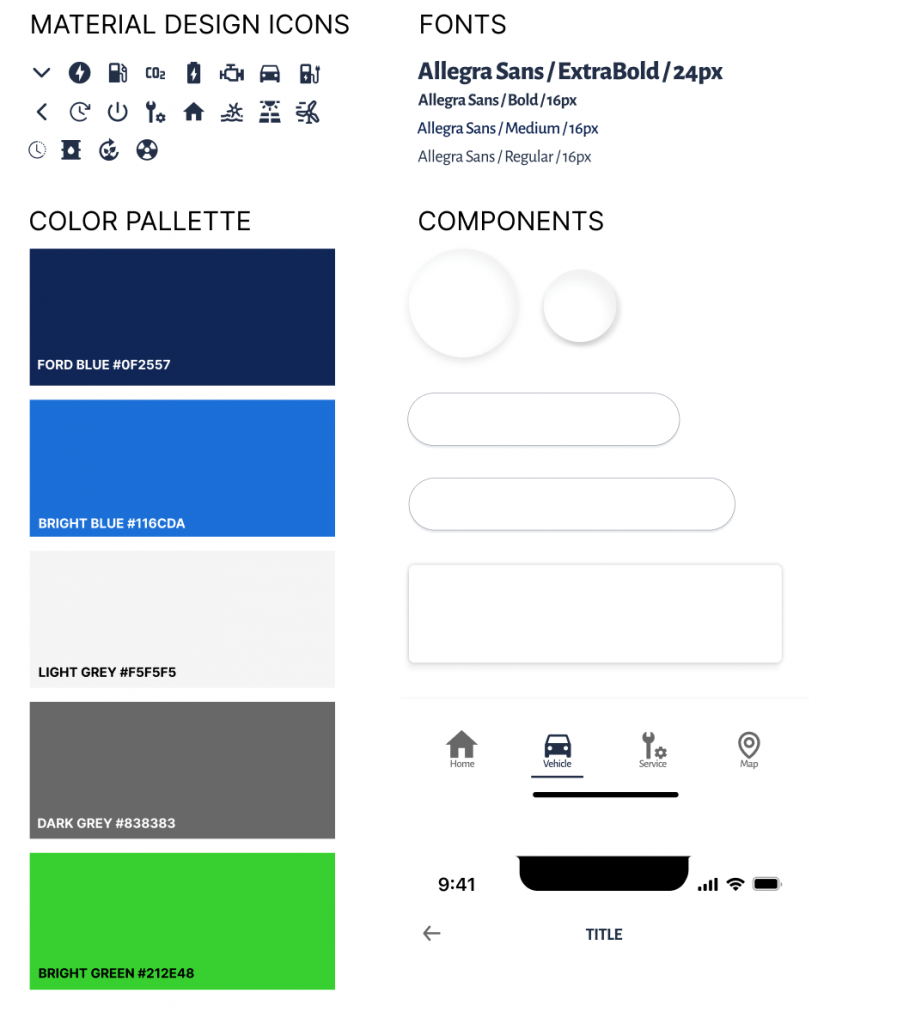
Design System
I created a basic design system and then built out the application using nested auto-layouts and molecular components in Figma. Ford Motor Co. branded assets were recreated using vector sketching and front-end libraries for iconography.

Design + Presentation
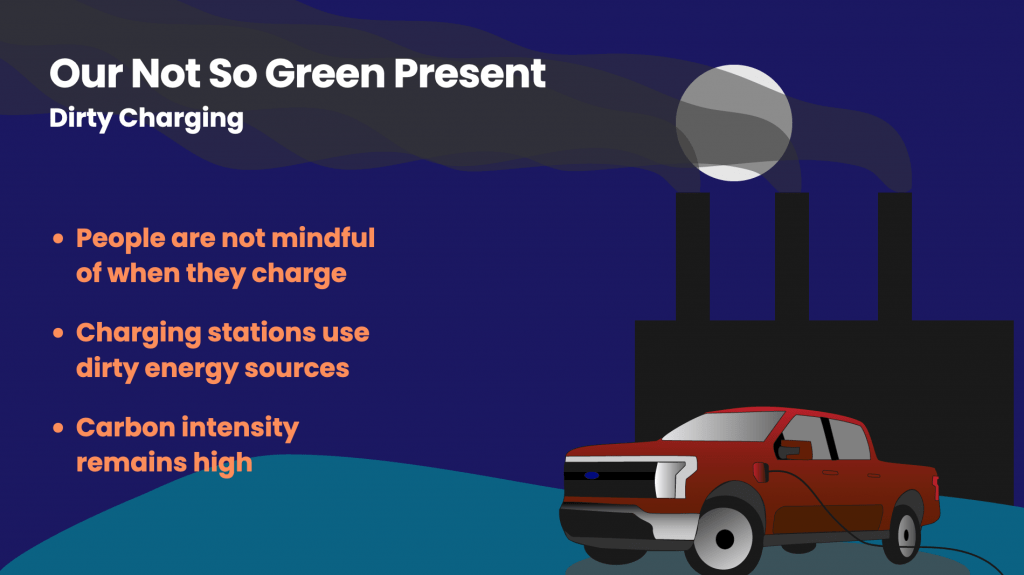
Currently, EV users may not be aware of optimal energy efficiency based on charging times. Business goals are to direct EV users to their own charging stations which use carbon tax credits to source carbon-neutral charging from farms, and other renewable sources.



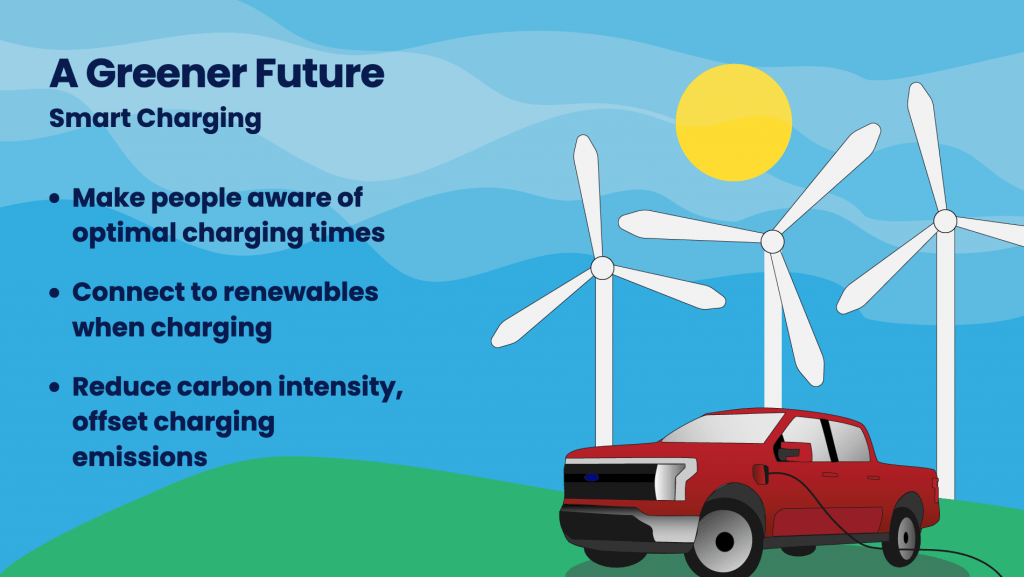
Smart charging allows users to find optimal times to charge their EV. The red indicates high carbon intensity, while the green indicates optimal carbon intensity.
Further changes to this design, notably another slider on the clock, should be added so that users can schedule their charge from either start or end. The current design represents time to charge, and the user would simply rotate to when they want it to be charged by, and that may not be clear.

The goal of this project is not to re-design the Ford Pass App, but rather design startup’s screens to seamlessly integrate with the existing branding and styles of Ford Motor Co.
A successful pitch would thus lead to the creation of a design system. This design system would be created with front-end developers in mind, so that icons and components match.
Implementation and codebase would be done on startup’s end, so that Ford does not need to maintain anything other than hosting the screens (which would be done via API).

In order to incentivize smart-charging, additional savings screens would be added to the user flow and points would be earned for the most efficient charges.
EV owners would be able to see a breakdown of energy sources used, based on using the network of startup’s charging stations.

By adding rewards, it incentivizes smart charging and the use of startup’s charger network. Startup has sought rewards from several Fortune 500 brands.
This also represents an opportunity for Ford and other automotive companies to add their own rewards to this system. For example, a complimentary car wash at a Ford dealership, thus incentivizing business at their local dealerships.

This was designed in Illustrator, along with the F150 Lightning featured at the outset. I decided upon a friendly, bright tone instead of a sleek branded approach because it tends to be more memorable. I include this here (along with the slides above) to showcase my artistic skills in addition to my UI design work.
Thank you for reviewing my work. I am currently available for hire, please get in touch if you have need of an experienced and passionate UX designer.